Photoshop 5.5/ImageReady 2.0 Hands-On-Training"Has Loads of Easy to Follow Examples" |
||
Click on a thumbnail to enlarge it. Use your browser's "BACK" button to return to this review when done. |
||
 |
||
| Title: Photoshop 5.5/ImageReady 2.0
Hands-On-Training Author:Lynda Weinman Publisher: Peachpit Press http://www.peachpit.com Publication Date: March 2000 Pages: 512, with 1 CD. ISBN: 0-201-354467-5 Price: $49.99 |
||
|
Photoshop 5.5/ImageReady 2.0 Hands-On-Training is a tutorial
book on how to use both Photoshop 5.5 and imageReady 2 to create appealing
Web graphics that load quickly online, yet are easy to make. Using classroom-proven
techniques from her Ojai training center, Weinman provides step-by-step
tutorials on optimization, type and type effects; background images
(including |
||
 |
||
| Beginning and Intermediate users. The book is appropriate for beginning and intermediate Web developers. With its step-by-step instructions, it is perfect for beginners who might be intimated by the subject or the program itself. But it has enough information for intermediate users. | ||
 |
||
|
Photoshop 5.5/ImageReady 2.0 Hands-On Training has several components, including step-by-step exercises, commentary, notes, tips, warnings, and movies. There are fifteen chapters: Introduction, Interface, Color Management, Optimization, Web Color, Type, Background Images, Transparent GIFs, Image Maps, Slicing, Rollovers, Animated GIFs, Automation, Importing/Exporting, and Troubleshooting FAQ. Chapter 1: Introduction--presents information on: Note from
Lynda; How This Book Works; Exercise Files on the HOT CD-ROM; Troubleshooting
FAQ; Skill Level; RAM, RAM, and More RAM; System Requirements; About
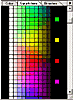
lynda.com; About Me; and Acknowledgments. Chapter 3: Color Management--covers: Color Management Assistant; Disabling Color Profiles; Adobe Gamma; and Preference Settings for the Web. There are two exercises. Chapter 4: Optimization--presents information on: GIF, JPEG,
and PNG; Bit Depth; Optimizing in Photoshop; Optimizing in ImageReady;
Palette Descriptions; Matte Color on JPEG; and
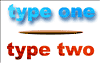
Chapter 6: Type--gives you information on: Editing Type in Photoshop;
Jump To Settings; Chapter 7: Background Images--shows: Size Relationships; Previewing
Backgrounds; Magic Chapter 8: Transparent GIFs--provides information on: Problems
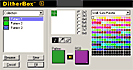
with GIF Transparency; Chapter 9: Image Maps--discusses: Server-Side or Client-Side; What is an Image Map; Making an Image Map; and Using Invisible Layers. The chapter has three exercises. The image to the right shows the layer options palette where you use a layer as an image map.
Chapter 11: Rollovers--describes: Single Button Rollovers; Saving
Rollovers; Chapter 12: Animated GIFs--provides information on: Frame-by-Frame;
Setting Speed and Chapter 13: Automation--describes: Web Photo Gallery; Actions
in Photoshop; Batch Chapter 14: Importing/Exporting--covers: Update HTML; ImageReady
Rollovers Into GoLive; Chapter 15: Troubleshooting FAQ--gives you frequently asked questions and answers and where to go for further help. |
||
 |
||
| Photoshop 5.5/ImageReady 2.0 Hands-on Training is a wonderful book. It is easy to read, well-designed, and easy on the eye. There are charts galore in most chapters to help you along, and they can be used later as a quick reference. It is not a general book on Photoshop, but is geared toward Web design. You get step-by-step instructions, charts, hints, and even movies! It is a must have book. If you read through it and do all the exercises, you will be amazed at what you learn. All of the graphics in this review, except the section headers, were created by using the samples that came with the book and following the exercises. | ||
|
Graphics:
Illustrator 8& Adobe Photoshop
Web Page Editor: Macromedia Dreamweaver 3.0 Scanner: Hewlett Packard ScanJet 6250C Professional Series |
||