Dreamweaver
3.0
"A
Completely Customizable Program"
|
Click
on a thumbnail to enlarge it. Use your browser's "BACK" button
to return to this review when done.
|
 |
|
Macromedia has released its latest version of its Web authoring application:
Dreamweaver 3.0. This visual editor is known for its excellent
page templates, strong site management tools, and its respect for HTML
code (it won't rewrite your HTML or JavaScript). For an overview of
Dreamweaver features, see our review: Dreamweaver
2.0. The new version has added innovative page-editing tools, better
features for design teams, and unparalleled extensibility. It is available
for both the PC and Macintosh, and Macromedia has rewritten this latest
version for the Mac from scratch as a fully native Macintosh application.
Dreamweaver 3 includes a full copy of either Bare Bones BBEdit 5.0 for
Macintosh users or Allaire HomeSite 4.0 for Windows users. Macromedia
has an excellent site to visit, with all sorts of information, freebies,
and tutorials: http://www.macromedia.com
You can purchase Dreamweaver 3 as a stand alone product or as a packaged
deal with Fireworks 3: Dreamweaver 3 with Fireworks 3 Studio $399; Dreamweaver
3 with Fireworks 3 Studio upgrade from any commercial version of Dreamweaver
or Fireworks $249; Dreamweaver 3 with Fireworks 3 Studio upgrade for
owners of both Dreamweaver and Fireworks $199; Dreamweaver 3 Windows
or Macintosh $299; Dreamweaver 3 Upgrade from 1, 1.2, and 2 $129; Dreamweaver
3 Educational Version $99.
|
| |
 |
| Advanced Beginners, Intermediate and Advanced computer
and Web designers. I would suggest you have some experience with computers
and Web design before you use this program. It is well-suited for professional
Web developers who want control and access to their source HTML; graphic
artists and page layout professionals who need a software that uses visual
page layout, design metaphors, and is easy to use; corporate Web Masters
who need standard templates, compatibility with dynamic publishing and
e-commerce solutions, cross-platform reliability, and customization to
suit a variety of skill levels; and casual business users who want to
use Microsoft Word or Excel for their content and want to bring it into
Dreamweaver. |
| |
 |
| Editing
HTML |
- Quick Tag Editor: Lets you quickly modify, add, or remove
an HTML tag without leaving the Document window.
- HTML Styles: Allow you to define styles using cross-browser
standard HTML character markup (such as the B and Font tags) rather
than Cascading Style Sheets.
- Improved HTML Source Inspector: Lets you display line numbers,
select entire lines of code from the margin, and drag and drop HTML
selections. You can also dock the HTML Source inspector with other
floating palettes.
- Enhanced Third-Party Tag Model: Lets you specify that Dreamweaver
should ignore the contents of certain types of third-party tags, such
as Microsoft Active Server Pages (ASP) and ColdFusion tags. You can
easily add support for other third-party tags. Also, new HTML rewriting
options let you control whether Dreamweaver encodes certain characters
in certain contexts.
- Add/Remove Netscape Resize Fix: Allows you to automatically
add JavaScript to fix problems with CSS layers when resizing a browser
window.
|
| |
| Managing
Sites |
- Synchronize Files: Allows you to quickly synchronize your
local copy of a site with the version on the server, ensuring that
the latest version of each file is in both the local and remote sites.
You can also set this feature to delete extraneous files.
- Easy Access to the Check In/Check Out System: Allows you
to get, put, check in, and check out files directly from the Document
window.
- Save Files Before Putting: Prompts you to save an unsaved
file before transferring it to your remote server.
- URLs in Flash Movie Files: These are now editable in Dreamweaver;
the site map displays all the links in Flash files, and the link checker
can check those links.
|
| |
| Creating
and Editing Objects and Page Elements |
- Character Objects: Provide a collection of commonly used
special characters and symbols (trademark, copyright, quotes, em-dash)
that are easily accessible from the Object palette.
- Frame Objects: Let you create predefined framesets quickly
and easily.
- Other Objects: Allow you to easily add navigation bars, jump
menus, e-mail links, dates, and new media objects (such as Flash 4
movies, and Shockwave 7 movies, and Generator objects) to your documents.
- Inline Image Maps: Allow you to add and resize hotspots,
change links and targets, and apply behaviors, all without leaving
the Document window.
|
| |
| Streamlining
Your Workflow: Integration and Communication |
- Design Notes: Allow you to attach notes to a file so you
can track file changes and communicate about development issues with
other team members. You can even add Design Notes to images in Fireworks
and then read and edit those notes in Dreamweaver.
- Import and Clean Up Word HTML: Allow you to import HTML files
generated by Microsoft Word; the Clean Up feature strips out irrelevant
XML code and styles, removes proprietary tags, fixes invalid HTML,
and formats the code according to your preferences.
- The History Palette: Keeps track of every action you perform.
It lets you undo steps, repeat steps, and copy steps to the Clipboard
and paste them to repeat actions in other documents. You can even
save steps as a command that automatically appears in the Commands
menu.
- Repeat: Provides a quick way to do simple repetitive tasks.
- Import Table Data: Allows you to automatically create tables
out of data that you've exported into delimited files from applications
like Microsoft Excel or Microsoft Access.
- Insert Fireworks HTML: Imports the HTML source code and images
that result from slicing an image using Fireworks. You can launch
Macromedia Fireworks from within Dreamweaver and edit a source PNG
image.
- Launch and Edit Media: By double-clicking any image or media
file in the Site window; each file type is opened in an appropriate
external editor.
- Enhanced Macintosh Compatibility: Provides a better user
experience on the Macintosh. Dreamweaver now supports Navigation Services,
renders images using QuickTime, and offers a host of other enhancements.
|
| |
| Customizing
and Extending Dreamweaver |
- Customizable Menus and Shortcuts: Enable you to edit, customize,
and expand Dreamweaver menus and keyboard shortcuts.
- Dreamweaver Extensibility: Provides 300 new API functions
to allow you to create your own JavaScript extensions to Dreamweaver,
including custom floating palettes and attribute translators.
|
| |
 |
| History
Palette |
|
Photoshop users will love the new History Palette in Dreamweaver as
it is very similar to Photoshop's. It shows a list of all the steps
you've performed in the active document and allows you to undo one or
more steps. It also allows you to replay steps; copy steps; and to create
new JavaScript commands to automate repetitive tasks. This means that
you don't have to worry about making mistakes or  leaving
out steps when you make macros. After you have finished various steps,
you just save them as a JavaScript command. Non-adjacent steps can be
replayed; you can apply steps to any object in the Document window,
not just a similar type; and you can copy and paste steps between documents.
The history palette can be cleared, which frees up memory when the history
list gets too large, and the undo history command extends past any file
saving, so you can undo steps that have already been saved to the source
file. Extension authors can now shorten their development cycles. Using
the History Palette, you can build out a series of steps, then quickly
save this as a JavaScript command. This rapidly constructs the skeleton
of your extension. Then, if needed, you can open up the file and add
the extra code. leaving
out steps when you make macros. After you have finished various steps,
you just save them as a JavaScript command. Non-adjacent steps can be
replayed; you can apply steps to any object in the Document window,
not just a similar type; and you can copy and paste steps between documents.
The history palette can be cleared, which frees up memory when the history
list gets too large, and the undo history command extends past any file
saving, so you can undo steps that have already been saved to the source
file. Extension authors can now shorten their development cycles. Using
the History Palette, you can build out a series of steps, then quickly
save this as a JavaScript command. This rapidly constructs the skeleton
of your extension. Then, if needed, you can open up the file and add
the extra code.
|
| |
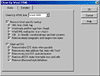
| Microsoft
Office Integration |
- Microsoft Word--For individuals who like to use Word for
the content of their Web pages
 but
want clean HTML code, there is the Clean Up Word HTML feature. The
HTML produced by but
want clean HTML code, there is the Clean Up Word HTML feature. The
HTML produced by  Word
is not optimal for the Web browser as it is three to five times larger
than traditional hand-authored HTML; includes code primarily used
by Word to format and display documents in Word and is not needed
to display the HTML file; and also produces some code that is viewable
only on the Internet Explorer browser platform. Dreamweaver 3 users
can clean up the code by simply opening up a Word
is not optimal for the Web browser as it is three to five times larger
than traditional hand-authored HTML; includes code primarily used
by Word to format and display documents in Word and is not needed
to display the HTML file; and also produces some code that is viewable
only on the Internet Explorer browser platform. Dreamweaver 3 users
can clean up the code by simply opening up a  Microsoft
Word HTML document and selecting the command "Clean Up Word HTML,"
and the page is cleared of Microsoft-specific styles and XML tags.
You can specify how to clean up Word HTML documents and also get a
detailed report on the work that Dreamweaver executed. Microsoft
Word HTML document and selecting the command "Clean Up Word HTML,"
and the page is cleared of Microsoft-specific styles and XML tags.
You can specify how to clean up Word HTML documents and also get a
detailed report on the work that Dreamweaver executed.
- Microsoft Excel or Access--Data that has been created in
such applications as Excel, Access, or other databases and saved in
a delimited format (separated by tabs, commas, colons, semicolons,
or other delimiters) can be imported into Dreamweaver and reformatted
as a table. Dreamweaver 3.0 now includes a Tabular Data object that
is similar to the Table object, but instead of inserting a blank table,
users can define a 'data source' to populate the
  HTML
table. By making the complexity of this conversion into a single object,
with a single dialog box, the integration of tabular material is made
easier. The Insert Tabular Data dialog box is used to define the data
source and the table formatting. The feature does not allow the ability
to format the table during insertion, but once the material is in
Dreamweaver, this is easy to do using the table-editing tools. HTML
table. By making the complexity of this conversion into a single object,
with a single dialog box, the integration of tabular material is made
easier. The Insert Tabular Data dialog box is used to define the data
source and the table formatting. The feature does not allow the ability
to format the table during insertion, but once the material is in
Dreamweaver, this is easy to do using the table-editing tools.
|
| |
| Quick
Tag Editor |
|
The Quick Tag Editor lets you inspect and edit the HTML source without
leaving the design window. It is a free-floating pane on top of the
document and has three different interfaces to access and modify the
code: Edit Tag; Wrap Tag; and Insert HTML. The Edit Tag mode allows
you to edit an existing tag, but you can only edit a single opening
tag. The Wrap Tag mode is used to wrap a  new
tag around the current selection. As with the Edit Tag mode, you can
only enter a single opening tag. The Insert HTML tag mode is used to
insert new HTML code. You can enter arbitrary HTML strings in the editor,
including multiple tags and text or other content between tags, and
if you leave tags unclosed, the corresponding closing tags are added
automatically. The Quick Tag Editor also introduces a tag hint feature
that presents itself as you type. A list of tags that match the text
you have entered appears in a drop-down list. This feature can be disabled
also. I think the Quick Tag Editor is a great feature, but I wanted
it to do more in the Edit Tag and Wrap Tag modes. It still is the easiest
way to quickly inspect and edit the HTML source of a single tag without
having to switch to the HTML Source Inspector and back again. new
tag around the current selection. As with the Edit Tag mode, you can
only enter a single opening tag. The Insert HTML tag mode is used to
insert new HTML code. You can enter arbitrary HTML strings in the editor,
including multiple tags and text or other content between tags, and
if you leave tags unclosed, the corresponding closing tags are added
automatically. The Quick Tag Editor also introduces a tag hint feature
that presents itself as you type. A list of tags that match the text
you have entered appears in a drop-down list. This feature can be disabled
also. I think the Quick Tag Editor is a great feature, but I wanted
it to do more in the Edit Tag and Wrap Tag modes. It still is the easiest
way to quickly inspect and edit the HTML source of a single tag without
having to switch to the HTML Source Inspector and back again.
|
| |
| HTML
Styles |
|
This feature is wonderful for users who want to apply global text and
paragraph formatting automatically and easily without worrying about
different browser support. You can select any document text and use
it as the basis for a new HTML Style or by using the HTML Style palette,
you can define new styles from scratch by choosing character or paragraph
level settings, selecting font face, size and color, and even creating
additive styles that can be applied together. Style sheets for a site
are stored in a portable XML file that can be easily edited or shared
between team  members
or used on other sites. Unlike CSS styles, though, HTML style formatting
only affects text that you apply it to, or text that you create using
a selected HTML style. If you change the formatting of an HTML style
you have created, text that was originally formatted with that style
is not updated. This could be an advantage if it is what you want to
do. members
or used on other sites. Unlike CSS styles, though, HTML style formatting
only affects text that you apply it to, or text that you create using
a selected HTML style. If you change the formatting of an HTML style
you have created, text that was originally formatted with that style
is not updated. This could be an advantage if it is what you want to
do.
|
| |
| Design
Notes |
|
You can keep track of extra file information associated with your documents,
such as an image source file names and comments on the file status by
using the Design Notes command. This would be beneficial if you copy
a document from one site to another. You can add Design Notes for that
 document, with the comment that the original document is in the other
site folder. Then if you update the document (or someone else does),
you'll know that you need to update the original page as well. You can
also use Design Notes for
document, with the comment that the original document is in the other
site folder. Then if you update the document (or someone else does),
you'll know that you need to update the original page as well. You can
also use Design Notes for  information
about how the document was created, or notes on how a particular price
or configuration was chosen, or what marketing factors influenced a
design decision. Design Notes can be created for documents, templates,
applets, ActiveX controls, images, Flash movies, Shockwave objects,
and image fields. Since Design Note information is stored as an XML
document separate from the HTML source file, this extra information
does not add bulk to the source files. information
about how the document was created, or notes on how a particular price
or configuration was chosen, or what marketing factors influenced a
design decision. Design Notes can be created for documents, templates,
applets, ActiveX controls, images, Flash movies, Shockwave objects,
and image fields. Since Design Note information is stored as an XML
document separate from the HTML source file, this extra information
does not add bulk to the source files.
|
| |
| Roundtrip
Graphics Editing with Macromedia Fireworks |
|
The integration of Dreamweaver and Fireworks is tighter than ever.
You can roundtrip your graphics and code between the two applications,
and both code and graphics remain editable all the time. You can edit
any graphic from Dreamweaver. When the Fireworks application is launched,
you have the option of editing the JPEG or GIF or accessing the original
Fireworks PNG source files. Any changes that are made in Fireworks are
automatically updated on the Web page.
Dreamweaver 3.0 includes two new objects that insert Fireworks HTML
with all the graphics and code associated with rollover objects and
entire navigation bars from Fireworks. For the smallest, highest-quality
files possible, you can use the Optimize Image command in Dreamweaver
to load the Fireworks Export Preview interface instantly. All Fireworks'
behaviors are recognized as native Dreamweaver behaviors. Also graphics
created in Fireworks and exported as a Dreamweaver library item are
automatically placed in the Dreamweaver library. When sharing files
between Fireworks and Dreamweaver, information about the files stored
in Design Notes is accessible in both applications.
Fireworks 3 is now fully scriptable via JavaScript and has an architecture
that enables Dreamweaver to drive operations in Fireworks directly from
within the Dreamweaver application. For example, you could make a rollover
button script that allows you to enter text in the Dreamweaver application
that automatically launches Fireworks, invokes a template, and returns
the necessary button states and JavaScript from Fireworks. Or you could
create scripts that take all the text headings in Dreamweaver and turn
them into stylized GIFs in Fireworks, without ever having to leave the
Dreamweaver application.
|
| |
| Extensibility
Through the Dreamweaver DOM and Extensible Menus |
- Extensibility Through the Dreamweaver DOM--Dreamweaver is
designed to be extensible. It includes a JavaScript interpreter, so
it can read and execute JavaScript code, and it provides an application
programming interface (API), a large set of JavaScript functions that
allow developers to extend the capabilities of Dreamweaver. It also
provides a Document Object Model (DOM), which allows extensions to
examine and modify a document's structure and contents. Using the
JavaScript API, you can create objects, behavior actions, commands,
Property inspectors, floating palettes, and data translators (all
of which are collectively called extensions). In Dreamweaver 3.0,
there are more than 300 new API functions and two new kinds of extensions--custom
floating palettes and attribute translators. You can visit Dreamweaver
Exchange to download additional extensions to Dreamweaver
- Extensible Menus--One of the most important new features
in Dreamweaver 3.0 for scripting or customizing gurus is the ability
to modify every menu option as they are now defined in an XML file.
Using XML as the architecture for this feature, Dreamweaver exposes
the menu name, keyboard shortcut, and actual call to the Dreamweaver
DOM for every single menu option in the entire Dreamweaver application.
This includes all context-sensitive menus as well as platform-specific
menus. This allows you to build menu systems that are designed for
your specific needs; targeted at specific departments in an organization;
or built for individuals with different levels of expertise. It is
being used by various companies to build custom menus that focus on
content management for their clients. This way the client can make
simple updates to their sites.
|
| |
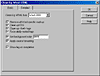
| Site
Management and Synchronization |
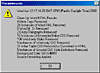
Dreamweaver 3.0 offers the ability to synchronize local
and remote sites. This compares all the files at both locations and copies
the files to the right location, depending on which synchronization direction
you chose. Site Synchronization even removes orphan files that are no
longer part of the site  directory,
reducing bandwidth-taxing overhead. Before the synchronization is actually
performed, Dreamweaver presents you with a detailed summary of the actions
it is about to perform. You have the ability to override single assets
before invoking the action. Unchecked files will not be processed. When
the action is completed, this dialog is presented again with a status
of every line item. directory,
reducing bandwidth-taxing overhead. Before the synchronization is actually
performed, Dreamweaver presents you with a detailed summary of the actions
it is about to perform. You have the ability to override single assets
before invoking the action. Unchecked files will not be processed. When
the action is completed, this dialog is presented again with a status
of every line item. |
| |
| Repeat
Last Action |
| The 'Repeat Last Action' shortcut was one of the most requested
features on the Dreamweaver Wish List. To repeat the last action, you
can use a keyboard shortcut: (Ctrl-Y on Windows, Command-Y on Macintosh).
To inspect which action is the last action, you select the Edit menu and
inspect the second menu option. |
| |
| More
Objects |
The Object Palette has been expanded to include even more
commonly-used elements, including e-mail links, navigation bars, jump
menus, and dates. New objects for Macromedia Flash 4 and   Generator
2 make it easy for you to add rich content to your pages. Rich-media files
can be played inline at design time to give you more control. You'll also
notice more options in the pop-up menu at the top of the Objects Palette,
including a set of frame objects that make designing framesets simpler
than ever; and a set of special character objects so that you'll never
have to remember what "™" means again. It includes special
character objects for copyright or trademark. If there is a special character
that is not part of the Objects in this view, you can access the Extended
Characters dialog box for a larger subset of special characters. Generator
2 make it easy for you to add rich content to your pages. Rich-media files
can be played inline at design time to give you more control. You'll also
notice more options in the pop-up menu at the top of the Objects Palette,
including a set of frame objects that make designing framesets simpler
than ever; and a set of special character objects so that you'll never
have to remember what "™" means again. It includes special
character objects for copyright or trademark. If there is a special character
that is not part of the Objects in this view, you can access the Extended
Characters dialog box for a larger subset of special characters. |
| |
 |
| With the release of Dreamweaver 3, Macromedia has a Web
layout program that is truly designed for users that don't want to work
with HTML code and programers that want total control over their HTML.
And the new native Macintosh version will be highly appreciated by Mac
users. When I first installed the new version, I thought, "well,
there isn't really anything revolutionary about it." But as I went
through the program and tried all of the new features and options, I thought,
"how did I live without these features." This is an excellent
upgrade with just enough well thought-out new features to please previous
Dreamweaver users. Over 75% of the requested features have been incorporated
in Dreamweaver 3. Such features as the History Palette make it easier
than ever for novices to use the program, and its focus on customization
of the entire application is a must have ability for serious developers. |
| |
 |
|
Windows
Intel Pentium processor (Pentium II or higher recommended)
Windows 95, 98 or NT 4
64MB of RAM
640x480, 256-color display (1024x768 recommended)
100MB of free hard-disk space
CD-ROM drive
Macintosh
Power Macintosh PowerPC processor (G3 or higher recommended)
system 8.1 or later
64Mb of free RAM
640x480, 256-color display (1024x768 recommended)
100MB of free hard-disk space
Adobe Type manager Version 4 or later with Type 1 fonts
|
| |
|
Graphics:
Adobe Illustrator & Adobe Photoshop
Web
Page Editor: Macromedia
Dreamweaver 3.0
Scanner:
Hewlett
Packard ScanJet 6250C Professional Series
|
|
| |
|

|




 Generator
2 make it easy for you to add rich content to your pages. Rich-media files
can be played inline at design time to give you more control. You'll also
notice more options in the pop-up menu at the top of the Objects Palette,
including a set of frame objects that make designing framesets simpler
than ever; and a set of special character objects so that you'll never
have to remember what "™" means again. It includes special
character objects for copyright or trademark. If there is a special character
that is not part of the Objects in this view, you can access the Extended
Characters dialog box for a larger subset of special characters.
Generator
2 make it easy for you to add rich content to your pages. Rich-media files
can be played inline at design time to give you more control. You'll also
notice more options in the pop-up menu at the top of the Objects Palette,
including a set of frame objects that make designing framesets simpler
than ever; and a set of special character objects so that you'll never
have to remember what "™" means again. It includes special
character objects for copyright or trademark. If there is a special character
that is not part of the Objects in this view, you can access the Extended
Characters dialog box for a larger subset of special characters.