"A Great Program for Creating Web animations
and it's now Packed with Scripting Features!"
![]()

LiveMotion 2.0 is the newest version of Adobe's Web graphic and animation design product. The software gives you an environment for rapid, efficient design and development of interactive Flash (SWF) and QuickTime content for the Web and other electronic delivery platforms. It is tightly integrated with Adobe's other programs, such as Photoshop, Illustrator, and GoLive. You can import your layered Photoshop and Illustrator files as discreet objects, or as frames in your animations. LiveMotion lets you easily create a single graphic, a full Web page, rollovers, animated masks, and multi-character compositions including sound and advanced interactivity. You can save your work in the Macromedia Flash (SWF), QuickTime, JPEG, animated GIF, and PNG formats. Designers can with vector and raster graphics in an easy-to-use environment, and its interface is extremely intuitive and similar to other Adobe products. It offers a wide range of drawing tools, preset textures, styles, shapes and color management tools. The first version of LiveMotion was introduced in 2000 as a animation tool that was easier to learn and use than existing solutions. With Version 2, Adobe has widened the target audience to embrace the Web developer or coder by providing a robust scripting solution for creating interactive Flash files, without sacrificing the animation and design strengths of the earlier release.
The product is available for the PC or the Macintosh and the price is $399. LiveMotion 2.0 is also available as a bundle with GoLive 6.0 at a discounted package price of $449, and is included in the Adobe Web Collection for $999. See Adobe's Web site for more information, tip, tricks, tutorials, and other goodies: http://www.adobe.com.
Key Enhancements and New Features
- ActionScript Support
- Automation Scripts
- Live Tabs
- Script Editor
- Debugger and Preview Mode
- Import and Export Multiple File Formats
- On and Off-Line Delivery Platforms
- Preview Export Compression & Per Object Compression
- Enhancements to Object-Based Timeline
- Adobe Integration
- Add LiveMotion 2.0 to Existing Flash Workflow
A script is a programmatic way of controlling objects in a composition by using loops, mathematical functions, and other conditional logic such as "if/then" statements. Scripts are a powerful way to create or change the behavior of a file. Through its full support of Flash ActionScript, LiveMotion allows for the rapid creation of Web applications, games, online training materials, web forms, and other dynamic Web graphic content. Scripting for LiveMotion is object-oriented and uses JavaScript as the programming language. There are two types of scripts that you can use: LiveMotion JavaScript (also known as an ActionScript); and Automation Scripts and Live Tabs (Automation Scripts and Live Tabs are discussed in other sections).
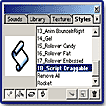
A LiveMotion JavaScript (ActionScript) is a set of instructions embedded in a LiveMotion composition. When the composition is exported as an SWF file, any LiveMotion JavaScripts in the composition are included. (LiveMotion JavaScripts are not included in any other export format.) A LiveMotion JavaScript tells the file and the Macromedia Flash Player what to do. It can be interactive and can create animations that can't be done through LiveMotion's user interface. For example, you could use a LiveMotion JavaScript to create a ping-pong game in which the user's interaction could not be predicted. You could not do this with an automation script, because you couldn't predict the direction of the ball ahead of time, and you couldn't create keyframes for every possible position of the ball and the player's paddle. See the two images to the left for a view of a draggability script that I created for the rocket and then saved as a style to apply on the robot so that you could drag individual parts of the robot. The top image is just a flat GIF file, while the middle image is a Flash file. You can use your mouse to drag the rocket and the parts of the robot around the screen. The bottom file is a view of the style in the Styles palette.
Automation scripts, on the other hand, affect the active composition. An Automation Script lets you do repetitive or complex tasks in an active composition. Although you can do these actions through the LiveMotion user interface, application scripts let you perform numerous instructions automatically and add conditional logic for how the instructions are performed. For example you can create a script that can animate text on a path. To do this manually would require a user to animate each letter individually and then place each character one-by-one along the path. One automation script can save you hours of tedious work. In fact, these automation scripts can control just about any object or command within the LiveMotion authoring environment. You could write an automation script to import a batch of images, apply ActionScript to each object, create animation keyframes, and turn the images into an animated drop-down menu. You can create and run an automation script directly from the Script Editor. Or save the script as a JavaScript file (.js) into your script folder, where it is easily accessible for any future LiveMotion project. Automation scripts can be shared and distributed form the Adobe Xchange site http:/www.AdobeXchange.com so that designers and developers can benefit from others' work and knowledge. See image to the left to view a file that was created using an Automation Script to have text materialize.
Similar to Automation Scripts, Live Tabs affect the active composition and allow you to mold the application around the way you work. They can be seen as custom interfaces which can be used to extend the authoring application, add new tools to the user interface, and allow users with limited coding experience to rapidly create scripted animations. Simply put, a Live Tab is an automation script that has a user interface attached to it. Live Tabs appear as a palette or dialog box. Live Tabs can be used to create artwork, build animation keyframes, apply and modify ActionScript, construct a slide show from a directory of assets or implement an innovative text effect. For example, a Live Tab could be an automation script with a palette that lets you draw a 12-point star shape or perform a batch of commands on selected objects. Live Tabs are native LiveMotion files (.LIV), built and updated directly within the authoring application. Once created, Live Tabs can be placed in the Live Tabs folder, and upon launching LiveMotion, are accessible through the Live Tabs menu. As with automation scripts, Live Tabs can be shared and distributed from the Adobe Xchange site. LiveMotion comes with a set of premade automation scripts and Live Tabs that you can use with your LiveMotion compositions. Each premade automation script contains a description of what it does and how to use it that you can view with the Script Editor in LiveMotion. In addition, some Live Tabs contain information within the Live Tab itself. See top image to the left for a view of the Live Tab custom interface created to allow you to change the text effect. See bottom image to the left for a view of a Live Tab script applied to text.
Through the Script Editor you can write scripts to the composition and movie clip timelines. In addition, you can write scripts that respond to events such as pressing a key or loading a movie clip. The Script Editor provides guidance in using the JavaScript core syntax and extensions. It lists all the current movie clips, labels, and states defined in your composition, provides you with the ability to set break points, and assists you in locating all the scripts that are currently written. The Script Editor allows you to code both Automation Scripts and ActionScripts. Some of the key features of the Script Editor are:
- The Movie Clip Navigator--The navigator displays all the composition movie clips in hierarchical order. You can double click on a movie clip to launch its script, which eliminates having to toggle between the composition or timeline window when you are coding multiple movie clips.
- States and Handlers--There is a drop down menu in the Script Editor that displays all the possible event handlers and states for which you can write code. Organizing code by states and handlers allows you to view it in easy-to-edit sections.
- Built-In Syntax Descriptons--Provides you with brief descriptions of the syntax listed in the Scripting syntax helper which is helpful to novice users who can quickly get up to speed, while experienced developers can expand their knowledge base.
- Find and Replace--Through this dialog, you can scan your code to efficiently locate and update code.
- Break Points--Allows you to quickly set break points in the Script Editor as you code. These break points will be recognized by the script Debugger as the script is executed for faster error isolation and correction.
With LiveMotion you don't need an external viewer during the development phase. You can periodically check how scripts and animations will perform with the integrated Preview tool just by clicking on the Preview mode button on the bottom of the Tool Box. And if problematic code is encountered, the Debugger is automatically launched. The Debugger allows you to troubleshoot your compositions before they are exported. It not only locates and identifies errors but provides you with a number of significant debugging features including the ability to view variable values, set script break points, and step through lines of a script as they are executed. See image to the left for a view of the Debugger.
LiveMotion provides a choice of import and export file formats to fit your project needs and requirements.
- Flash (SWF) Files--Deliver interactive animations created in LiveMotion as optimized, compact Flash (SWF) files exported to the Flash (SWF) player.
- QuickTime Video--Create high-quality QuickTime video files, with bitmap effects such as softness and distortions. LiveMotion uses sub-pixel rendering for bitmaps and vectors to give you a high-quality video output without the bitmap artifacts. Its support of 8-bit alpha channels enables smooth compositing of LiveMotion video with other media in After Effects. LiveMotion compositions exported as QuickTime can also be edited in Adobe Premiere, composited in After Effects, and made into interactive streaming media in GoLive.
- MP3 Streaming Audio--Expanding from its earlier support of WAV, AIFF, and other audio formats, LiveMotion can now import MP3 audio, and export streaming MP3 audio to SWF or QuickTime. Streaming MP3 support in SWF means that audiences can start playing back sound more quickly, and animations and sounds can be kept in synch.
- Graphic File Formats--Place and export traditional graphic file formats such as GIF, animated GIF, JPEG, TIFF, and more.
Patterned after the timeline in Adobe After Effects, the timeline in LiveMotion allows you to easily animate multiple attributes of an object either concurrently or independently. You can quickly modify attributes such as scale, opacity, rotation or skew without affecting other characteristics of the object. Plus, these animations can be copied and pasted among objects, or saved as reusable styles that can be shared among team members. After Effects-style time stretching; movie clip scrubbing; and hide, shy, and lock controls offer significant time saving and greater control over the animation process.
Because its timeline is based on units of time, not individual frames, LiveMotion has the advantage of being able to redistribute keyframes and change the speed of animation quite easily. You can now speed up or slow down animations just by dragging the end points with a modifier key, and LiveMotion automatically redistributes the key frames proportionally over the new length of time. Thus, this After Effects-style time stretching means that frame rates can be varied at any time without destroying the pace and sound synching of an animation, which is critical when exporting an animation to multiple media types such as Flash and QuickTime.
The LiveMotion timeline supports movie clip scrubbing, which makes it easier to work with complex nested animations. The program displays the contents of a movie clip when the timeline is scrubbed with a modifier key. You just drag the current time marker back and forth across the timeline to see and adjust animations while editing.
The timeline also features After Effects-standard keyboard commands such as P to reveal Position keyframes, S for Scale, and R for Rotation. Because LiveMotion can animate over 100 object attributes, navigating each by hand could be time consuming. Keyboard shortcuts speed the process of finding attributes, setting keyframes and managing timeline content.
Also new to the timeline are hide, shy and lock controls, which facilitate object selection during the animation processes, size management of output, and timeline organization. You can use the hide command to hide selected objects in the composition window, while still displaying the items in the timeline which is helpful when you want to retain artwork in the composition for design reference, but don't want to export it to Flash. The shy command lets you hide selected objects in the timeline while still keeping them displayed and editable in the composition, which allows you to view only those objects that will be animate, providing better management of the timeline. Once an animation or group of objects has been created you can easily protect it from accidental change by using the lock command. See image to the left for a view of the timeline.
When you use LiveMotion with other Adobe software, you can streamline your workflow--and take advantage of Adobe technologies such as Smart Objects, transparency, and layer support.
You can drag and drop Photoshop and Illustrator nested layer sets and objects into a LiveMotion composition and then quickly convert them into animation-ready independent objects, groups, or sequences in a single step. Photoshop and Illustrator artwork stays editable as you animate and code for fast, efficient prototyping and animation development. Photoshop blending modes, layers masks, and effects are fully preserved. Illustrator vector transparencies, gradients, layer/object names, and bounding boxes are fully preserved. See top image to the left for a view of a Photoshop file, the Photoshop Layers palette, and then the LiveMotion Timeline showing the layers converted to objects that can be edited further in LiveMotion.
Support for LiveMotion Smart Objects in GoLive authoring environment lets you automate animated graphics production and update SWF files site-wide for improved graphics consistency and greater control over file-versioning. LiveMotion rollovers created with JavaScript code work in GoLive, while the preview mode lets you preview rollovers before placing them on an HTML page. Support for WebDav-enabled servers such as the Adobe Web Workgroup Server enables you to work seamlessly with other team members. LiveMotion and GoLive work together to dramatically cut the time needed to create and update multiple SWF files from a template. You can modify the contents of a LiveMotion template through a simple interface (Variable palette) in GoLive (see middle image to the left for a view of the Variable palette). Once you have modified text, specified links, applied styles (including animation and scripting styles), GoLive generates a SWF SmartObject. Multiple versions can be created from a single template, and editing the template file will automatically update all related SWFs. See bottom image to the left for view of different headers I created from one template.
LiveMotion 2.0 includes the ability to import animations created in After Effects 5.5 which is an application for creating motion graphics and visual effects for film, video, multimedia, and the Web. Thus, you can take advantage of the powerful, precise animation features in After Effects--such as parenting, expressions, and velocity graphs--then import animations into LiveMotion to add interactivity and optimize for the Web. Objects, keyframes, animated masks, and audio translate smoothly from one authoring environment to the other and can be modified with a single interface.
Windows:
- Intel Pentium III or faster processor (600 MHz or higher recommended);
- Microsoft Windows 98, ME, 2000 or XP;
- 64 MB of RAM minimum (128 MB of RAM recommended);
- 50 MB of available hard disk space;
- CD-ROM;
- Monitor resolution of 800x600 or greater, 1024x768 recommended.
Macintosh:
- PowerPC G3 or higher processor;
- Apple Macintosh OS 9.1, 9.2 or 10.1;
- 64 MB of RAM minimum (128 MB of RAM recommended);
- 50 MB of available hard disk space;
- CD-ROM drive
- Monitor resolution of 800x600 or greater, 1024x768 recommended.
Web Page Design: Macromedia Dreamweaver 4.0
| Educational | Books | Utilities | Web Tools | Legal | Articles