Dreamweaver 4.0"A Mature Tool for Graphic Designers and Hand-Coders" |
||
Click on a thumbnail to enlarge it. Use your browser's "BACK" button to return to this review when done. |
||
 |
||
|
Macromedia Dreamweaver 4.0 is a professional HTML editor for visually designing and managing Web sites and pages. Whether you enjoy the control of hand-coding HTML or prefer to work in a visual editing environment, Dreamweaver makes it easy to get started and provides you with helpful tools to enhance your web design experience. Macromedia's Dreamweaver was introduced in 1997 and has grown and matured with each new version, making it one of the leading WYSIWYG editors. Now with version 4 of the software, Dreamweaver has become a program that has new and enhanced features that will make hand-coders sit up and take notice. I don't think it's actually the "HomeSite or BBEdit Killer," similar to Adobe's InDesign being toted as the "QuarkXPress Killer," but Dreamweaver 4 certainly does blur the edges between those programs and WYSIWYG software. Along with the new features aimed at making Dreamweaver a serious tool for Web developers who like raw HTML, there are new tools that should help graphic designers work with the Web. Also, following along the lines of Adobe, Macromedia has tightened the integration between Dreamweaver and its other programs--Fireworks, Flash, and Freehand--and they now share common interface elements. Dreamweaver 4 has been designed to meet the needs of a variety of types of users. It includes such coding tools and features: a new and integrated HTML, CSS, and JavaScript reference from O'Reilly, a new JavaScript Debugger, and new code editors (the Code view and Code inspector) that allow you to edit JavaScript, XML, and other text documents directly in Dreamweaver. Roundtrip HTML technology imports HTML documents without reformatting the code--and you can set Dreamweaver to clean up and reformat HTML when you want it to. With the visual editing features in Dreamweaver you can quickly add design and functionality to your pages without writing a line of code. You can view all your site elements or assets and drag them from a new and easy-to-use Asset panel directly into a document. You can streamline your development workflow by creating and editing images in Macromedia Fireworks, then importing them directly into Dreamweaver, or add Flash objects you create directly in Dreamweaver. The program is also fully customizable. You can use Dreamweaver to create your own objects and commands, modify keyboard shortcuts, and write JavaScript code to extend Dreamweaver capabilities with new behaviors, Property inspectors, and site reports. Dreamweaver 4 is available for both the PC and Macintosh. HomeSite 4.5 and an evaluation copy of BBEdit come bundled with Dreamweaver 4. Macromedia has an excellent site to visit, with all sorts of information, freebies, and tutorials: http://www.macromedia.com You can purchase Dreamweaver 4 as a stand alone product or as a packaged deal with Fireworks 4. The Dreamweaver 4 Fireworks 4 Studio is priced at $449. Dreamweaver 4 stand-alone is priced at $299 and Fireworks 4 stand-alone is priced at $299. Both Dreamweaver and Fireworks customers can upgrade to the Dreamweaver 4 Fireworks 4 Studio for $199. The UltraDev 4 Fireworks 4 Studio is priced at $699. Dreamweaver UltraDev 4 stand-alone is priced at $599. |
||
 |
||
| Advanced Beginners, Intermediate and Advanced computer and Web designers. The program is not difficult but it is powerful and has numerous features, so I would suggest you have some experience with computers and Web design before you use this program. It is well suited for graphic designers moving towards Web design who need software that feels familiar and works well with graphic design tools. The software comes with a hefty User's Guide and includes guided tour movies, tutorials, and lessons to help novices. The Macromedia Web site has further information, tips, and tutorials. The program is also robust enough for professional Web developers who need control and access to their source HTML. Also, it is suitable for corporate Web masters who work with both Internet and Intranet sites and need a cross-platform application that offers standard templates, is compatible with dynamic publishing and e-commerce solutions, and can be customized to suit various skill levels. | ||
 |
||
| Enhanced Code Editing | ||
|
||
| Easier Page Design | ||
|
||
| Improved Integration | ||
|
||
| Streamlining Your Workflow | ||
|
||
| Common User Interface | ||
|
||

|
||
| Integrated Text Editor | ||
|
I feel like Dorothy in the Wizard of Oz and singing, not "the
wicked witch is dead," but "the wicked HTML Source Inspector
from Dreamweaver 3 is dead." It's not really gone, though. You
can still open it from the Launcher, but it has been replaced in Dreamweaver
4 with the split view or code view. The previous coding interface was
difficult to use and not my favorite feature in the program. |
||
| JavaScript Debugger | ||
 JavaScript
fanatics will love the new JavaScript Debugger that uses your browser
to help you find errors in client-side JavaScript code. You can use traditional
debugging practices such as setting breakpoints, stepping into and out
of functions, and watching variables to debug JavaScript programs within
Netscape Navigator and Internet Explorer. The debugger helps you quickly
find and fix errors; understand how Netscape and Internet Explorer implement
JavaScript differently; and view and edit JavaScript variables and objects
via the Watch List. JavaScript
fanatics will love the new JavaScript Debugger that uses your browser
to help you find errors in client-side JavaScript code. You can use traditional
debugging practices such as setting breakpoints, stepping into and out
of functions, and watching variables to debug JavaScript programs within
Netscape Navigator and Internet Explorer. The debugger helps you quickly
find and fix errors; understand how Netscape and Internet Explorer implement
JavaScript differently; and view and edit JavaScript variables and objects
via the Watch List. |
||
| Layout Mode | ||
|
The new layout view will be appreciated by graphic designers who are
unfamiliar with HTML and tables and want a program that feels like software
they are used to, such as QuarkXPress or Adobe InDesign. Within this
view, you can simply draw layouts on a Web page with the draw cell and
|
||
| Macromedia Flash Text and Buttons | ||
|
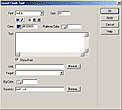
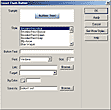
Dreamweaver 4 offers you the ability to instantly drop animated Flash
buttons, Fireworks banners, animated GIFs, image maps, or other graphic
elements onto your page with just a few clicks. Using Flash text allows
you to use other fonts besides the limited Web fonts. To insert Flash
Text, you select the "Insert Flash Text Button" from the Objects
panel and then pick the font face, size, and |
||
| Visual SourceSafe and WebDAV Integration | ||
|
Dreamweaver 3 had a check in/check out system that let users check
out a file from the Web server for editing. Other Dreamweaver users
could see the name of the person who checked out the file displayed
in the site window and would be prevented from checking out the same
file. This was an |
||
| Asset Panel | ||
|
The new Assets panel in Dreamweaver is similar to the Library, but
it has more features. It lets you track all your Web site media--images,
colors, external URLs, scripts, Macromedia Flash, |
||
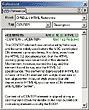
| Code Reference | ||
The Code Reference feature augments the Dreamweaver Help
system by letting you look up reference material on HTML, JavaScript,
CSS and browser DOMs directly in Dreamweaver. This really helps new users
quickly learn HTML, CSS and JavaScript, and experienced users can use
it to look up code examples or track down browser compatibility issues.
You can view Netscape and  Internet
Explorer compatibility for every HTML tag and JavaScript DOM reference.
The content in the Code Reference is based on the Definitive DHTML Reference
book published by O'Reilly Publications. To use the Code Reference panel,
you choose a reference book, and then select the appropriate HTML tag
or JavaScript function from a drop-down list. You can drill down further
to find information on tag attributes or JavaScript methods and properties.
Also, the context-sensitive panel makes it easy to look up information.
You select an HTML tag or JavaScript function in code view, and then select
Shift-F1, and the Code Reference panel will automatically switch to the
proper reference material. Internet
Explorer compatibility for every HTML tag and JavaScript DOM reference.
The content in the Code Reference is based on the Definitive DHTML Reference
book published by O'Reilly Publications. To use the Code Reference panel,
you choose a reference book, and then select the appropriate HTML tag
or JavaScript function from a drop-down list. You can drill down further
to find information on tag attributes or JavaScript methods and properties.
Also, the context-sensitive panel makes it easy to look up information.
You select an HTML tag or JavaScript function in code view, and then select
Shift-F1, and the Code Reference panel will automatically switch to the
proper reference material. |
||
| Roundtrip Graphics Editing | ||
| Dreamweaver 4 and Fireworks 4 are even more tightly integrated than previous versions. Dreamweaver 4 also integrates more closely with other popular Macromedia products, like Flash and Freehand. Clicking on any graphic in Dreamweaver will automatically launch Fireworks to open the file for editing. Any changes that you make to the file will be reflected instantly both in Dreamweaver and in Fireworks when you save your changes. Macromedia calls this "round-trip" editing because your changes show up without you having to refresh the page or reload your files. Also Fireworks will no longer change code that you carefully tuned in Dreamweaver, and in turn Dreamweaver now recognizes and preserves fine-tuned Fireworks HTML. Plus, behaviors created in Fireworks are now fully imported into Dreamweaver. | ||
| Site Reporting | ||
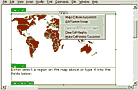
With the Site Reporting feature in Dreamweaver 4, you can
identify and fix common site errors easily. Reports check external links
and look for combinable nested font tags, missing Alt text, redundant
nested tags, removable empty tags and untitled documents. You can save
compiled  reports
as HTML files and print them. Site Reporting also lets you easily fix
problems--when you double-click a report error, Dreamweaver automatically
opens the problem file and selects the error in the code. The Site Reporting
architecture is extensible, so developers can create new report files
that focus on project-specific requirements such as browser compatibility
or file size limits. Also, you can develop your own custom reports or
download free reports from the Macromedia Exchange. reports
as HTML files and print them. Site Reporting also lets you easily fix
problems--when you double-click a report error, Dreamweaver automatically
opens the problem file and selects the error in the code. The Site Reporting
architecture is extensible, so developers can create new report files
that focus on project-specific requirements such as browser compatibility
or file size limits. Also, you can develop your own custom reports or
download free reports from the Macromedia Exchange. |
||
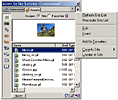
| Configurable Site Window | ||
Dreamweaver 4 offers a simple content management process
using Design Notes to customize the  Site
Window. The configurable Site Window offers your team a flexible, simple
way to track site development. To configure the Site Window, you add a
custom column in the Site Definition dialog box and associate the column
with a Design Note. You can use custom columns to track site information
and edit the information directly in the Site Window. There is also integrated
email support. When team members check out files, their names are hyperlinked
in the Site Window. You can just click on a name to send an e-mail to
a team member. Site
Window. The configurable Site Window offers your team a flexible, simple
way to track site development. To configure the Site Window, you add a
custom column in the Site Definition dialog box and associate the column
with a Design Note. You can use custom columns to track site information
and edit the information directly in the Site Window. There is also integrated
email support. When team members check out files, their names are hyperlinked
in the Site Window. You can just click on a name to send an e-mail to
a team member. |
||
 |
||
| Macromedia's Dreamweaver 4 is a solid and easy-to-use professional Web development program. The new Code View, Layout Mode, and Code Reference, alone, should definitely make this latest release a must-have upgrade for serious Web designers. At a cursory glance, you might think that the program has not changed much. But Macromedia has done an excellent job of taking an already good program and adding, tightening, and enhancing features so that Dreamweaver is more solid and robust than ever. | ||
 |
||
|
Windows Macintosh |
||
|
Graphics:
Adobe Illustrator & Adobe Photoshop 6.0
Web Page Editor: Macromedia Dreamweaver 4.0 Scanner: Hewlett Packard ScanJet 6250C Professional Series |
||